Case Study
I was approached by Code for Canada to implement a new design for their existing website. Important goals for the website were to ensure maximum flexibility, an intuitive authoring experience, and to be AODA compliant for accessibility.
Things I Did
- HTML/CSS/Javascript
- Craft CMS
- Strategy and Consulting
- Responsive Build
- Accessibility
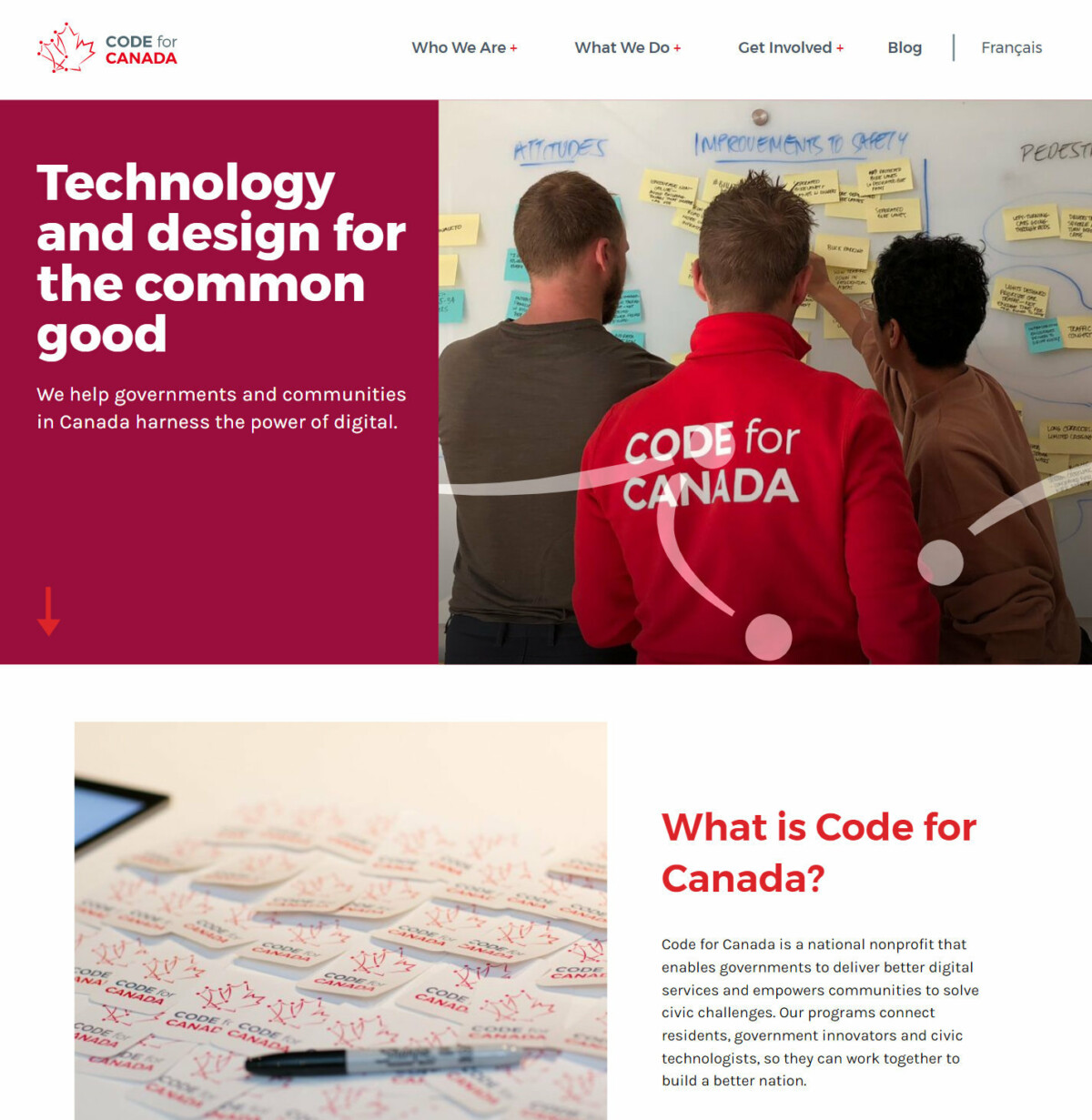
Homepage

Author Experience
Code for Canada expressed frustration with their previous publishing experience where they were limited in what they could update. With that in mind I focused on ensuring that writing new content and editing existing content will be a good experience allowing for easy moving of elements up and down the page as well as control over text, images, and all page elements
This ensure the most flexibility for content creators while at the same time ensuring that content stays within brand guidelines.
An additional consideration of the author experience was an easy to find User Guide integrated directly into the CMS. Now it is very easy to onboard new content editors.
All new content editors have easy access to the in CMS user manual allowing new staff to easily update content for all sections. Additionally as new features are added to the site, the user guide will be updated ensuring that it continues to be easy to bring on new content writers.
Speed and Accessibility

It was important to the Code for Canada team that their website be fast and score well on Google Page Speed as the original site had a desktop score of 28 and mobile score of 18. The new site performs very well with scores of 98 and 90.
The site also meets the AODA accessibility requirements which are equivalent to WCAG 2.1 AA standards.
Multlingual
The Code for Canada website is in English and French. Multilingual publishing workflow was improved as well. Now switching between the English and French entry, in the control panel, is just one click away.
Events Calendar
The new website additionally has an events calendar that is easy to add, update, and schedule events with all past and future events accessibile via a user friendly calendar interface.
CRM Integration
It is also simple to add a form from their CRM to any page on the site ensuring that they can set up effective call to actions as well as acquire feedback on the various events that they hold.