Content Fragments instead of Globals
Many CMSs will have a section of the control panel for content that doesn't belong to one page of the site but rather is used across the site. In Craft CMS this is called Globals and ExpressionEngine has an add-on Low Variables that provides this functionality.
While this works, there are flaws with the approach. It means that for clients to edit the content they need to leave the main content authoring area and go to another section of the control panel. Additionally both with Craft CMS globals and Low Variables in ExpressionEngine clients are unable to create their own content. They can only edit content provided by the developer.
Content creators can create as many fragments as they want made of any possible combination of elements from the content builder.
Content creators can create as many fragments as they want made of any possible combination of elements from the content builder.
Since the content builder is used by both regular entries and the fragments channel everything is consistent and fits the look of the site. For example an entry could use the Call to Action fragment that sends visitors to the contact page or they could create a unique call to action specifically for the entry in question.
How It Works
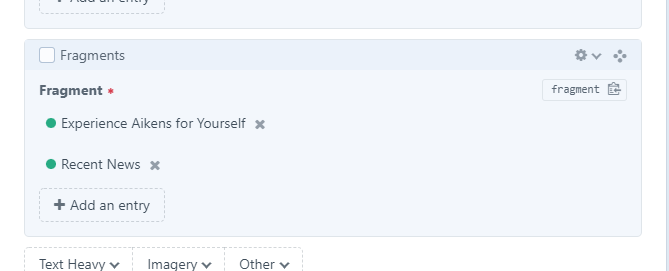
Using the same content builder matrix field (older article but still relevant) in the Fragments channel as our Pages channel we add a block called Fragments with a single entries field that pulls in from the fragments channel.

Fragment blocks in the content builder
Using the fragment block a call to action, Experience Aikens, and the 3 most recent blog posts are added to an entry. When added to other pages the content will be exactly the same without the editors having to re-create it for each page.
In the Fragments block we call the content builder loop again and it displays the content correctly
{# start fragment #}
{% for entry in block.fragment.all() %}
{% for block in entry.contentBuilder.all() %}
{% include "_blocks/" ~ block.type %}
{% endfor %}
{% endfor %}
{# end fragment #}
The fragments block can relate as many fragments as needed. Additionally each fragment can include multiple blocks allowing clients to easily create any content they can imagine and re-use across the site.
One thing we want to avoid is allowing fragments to include other fragments and that is easily accomplished by hiding the fragment block from the fragments channel using Matrix Mate. Add the following to matrixmate.php config file.
<?php
return [
'fields' => [
// content builder
'contentBuilder' => [
// hide fragments block from fragment channel
'section:fragments' => [
'hiddenTypes' => ['fragments'],
],
],
],
];
Final Thoughts
Using Content Fragments is more flexible than globals and easy to implement by adding one additional block to your content builder and hiding it from the Fragments channel. I used this recently with two new client builds and both clients were impressed with the flexibility it provides.
This approach was taken from the Simplicate Boiler Plate and the blog post written with permission from Steve Comrie of Simplicate.
I have also added this setup to my boilerplate and will be using it on all future sites that I build.