How to improve your website without doing a full redesign
Does your website feel slow, dated, or need of a refresh? There are many things you can do to improve your existing website without doing a complete rebuild
Redesigning and/or rebuilding your website from scratch is a daunting, time consuming, and expensive endeavor. A small change can go a long way to improving your website visitors experience and and goal conversions.
Content Audit
Doing a content audit of your site allows you to get a better understanding of the types of content on your site. Start off by creating a spreadsheet with a number of columns to help organize your content including: page titles, link, who's responsible, does the content need updating, should this page be deleted and more.
Your website is like a garden, conducting this audit helps you to better plan your garden by knowing what needs watering, what needs trimming, and planning what to plant next.
How to conduct a website content audit for your nonprofit is an excellent article detailing this in more detail.
Website Analytics
ensure you have analytics installed on your site, but you should also look at your analytics to understand where your site is performing well and where it could use improvement.
Google analytics is not the only analytics tool available. While it is the most common there are others to consider that make it easier to understand the data. You can learn more about those in an upcoming episode of my podcast Alternatives to Google Analytics (March 30, 2021).
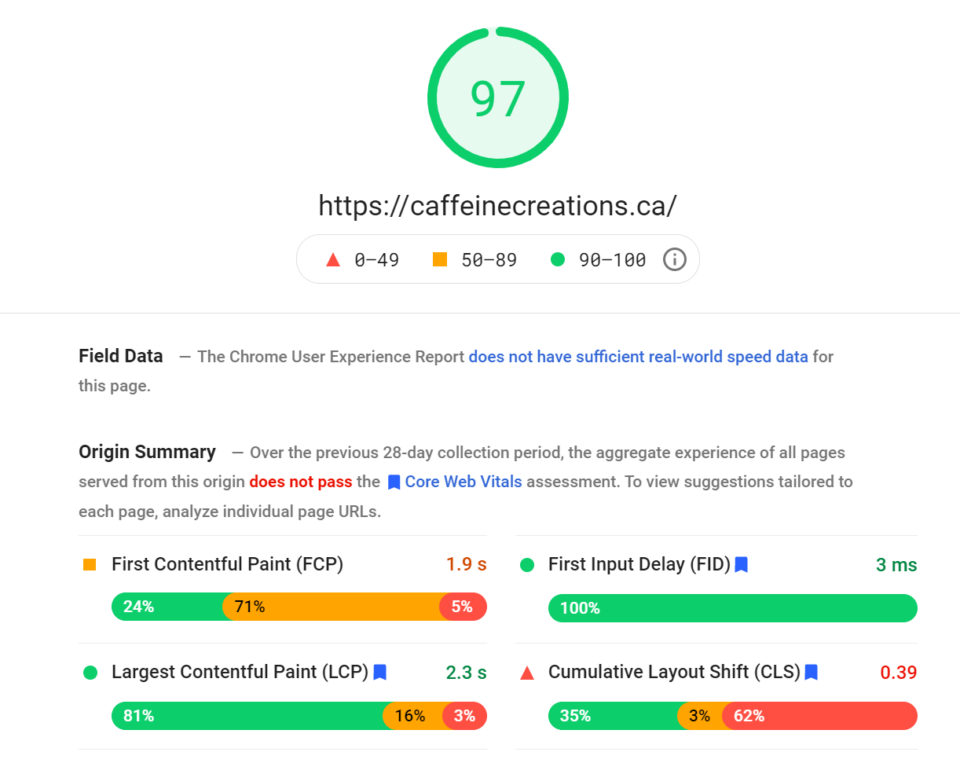
Page Speed Testing
Use google page speed insights to learn what google thinks about your website. Input your site link and then google will return a score from 0-100 along with recommendations on how to improve your score and links explaining how to do so.

Page Speed Score
Usability Testing
Usability testing is where you recruit some people, just a few, who have not visited your website and are unfamiliar with your organization to conduct some tasks on the website. This could be fill out a contact form, click a button, or search for specific content.
Ask the testers to talk out loud as they perform the task and record them. Using this you can see what tasks are easy to do and what need improvement.
Minor Design Improvements
Making minor adjustments to can greatly improve the readability, accessibility, as well as take an older design to a more modern design sense. Examples could include:
- Increase font size
- Increase padding and margins
- white space
- leading/line-height
- enhance existing call to actions or funnels
Podcast Episode
This article is originally a podcast episode that my co-host and I recorded for the Website 101 Podcast titled: How to improve your website without doing a full redesign.
The podcast episode has even more tips and actionable advice to help improve your website.
Listen to the full episode on The Website 101 Podcast